mirror of https://github.com/01-edu/UX-UI.git
You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
2.4 KiB
2.4 KiB
UI I - Ex 3 - Color combinations
Instructions:
Let's browse!
Find 3 digital products (websites or apps) that use each kind of color palette combination:
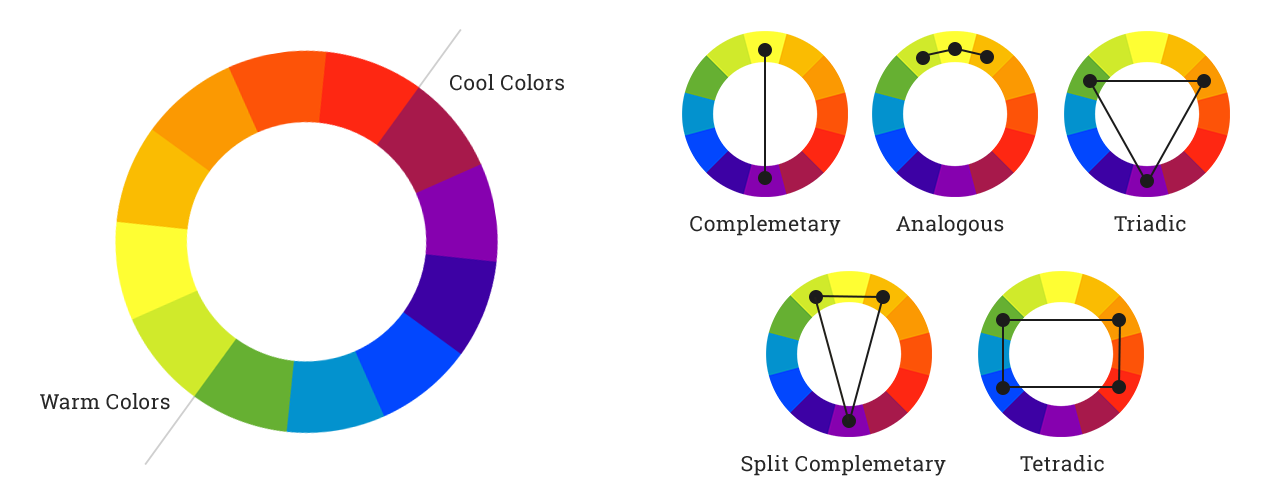
- Monochromatic
- Analogous
- Complementary
- Split complementary
- Triadic
- Double complementary
Deliverable:
- A Figma file including for each digital product (websites or apps)
- screenshots of the main page
- the matching URL
- the main colors and
- the kind of color combination.
- Upload the Figma file on Github, labeled as follows: “Name_FirstName_DeliverableName_Date_VersionNumber”. For example, it can be labeled as “Doe_John_MidFiPrototype_05242024_V1”.
- Add a title within the file.
- Pay attention to the global aspect of the file. It must be clear, simple and easy to read. You can get inspiration on canva.com but don’t overload your design with too much details!
Tips:
- You can find HSB (Hue, Saturation, Brightness) as well as HSV (Hue, Saturation, Value) depending of the source.
Resources:
Monochromatic examples:
Analogous examples:
Complementary examples:
Split complementary examples:
Triadic examples
Dual complementary or Tetradic examples